利用规范分析的方法,把互联网产品中的隐喻分为操作型隐喻和展示型隐喻两种。融合视觉设计、文学修辞等领域的经典方法,归纳出5种具体的隐喻设计方法。提出互联网隐喻设计过程要经过本体分析、喻体设计两个阶段,其中喻体设计包括积累喻体(产生)、甄选喻体(评估)和再创造喻体(开发)三个步骤。最后利用一个实例说明如何使用这些方法和步骤来完成一个隐喻作品的设计。
With the normative analysis method, this paper classifies Internet metaphor expressions into two types: operating metaphor and displaying metaphor. Based on some typical methods in visual design, literature rhetoric and other realms, it concludes five specific methods for metaphor design. With regard to the process of Internet metaphor design, it is proposed that there are two design stages: Ontology analysis and metaphor design. The second stage can be divided into three steps: metaphor accumulation(generating),selection(evaluation),and recreating (developing).Finally, an example is applied to describe how to conduct the methods and steps mentioned above to accomplish a metaphor design.
互联网产品的概念从传统意义上的“产品”概念延伸而来,是在互联网领域中生产并经营的商品,用于满足互联网用户需求的功能及服务[ 1]。随着这些产品与人的关系越来越密切,人们进一步认识到:互联网产品的质量并非由其自身决定,而是由产品及用户这个大系统来决定[ 2],互联网产品中人机交互(Human Computer Interaction, HCI)的问题由此产生。在互联网产品开发的生命周期中,引入人机交互的视角,对产品的成功非常必要[ 3]。隐喻作为人机交互设计的一种思维方式,早已在计算机软件中有所应用,如Windows操作系统里面的“文件夹”、“回收站”、“剪切”、“复制”等图标和术语都是隐喻方法的应用。在软件设计中使用隐喻的思路,使用户把现实生活场景和应用软件进行对接,从而降低产品使用门槛,增加产品的亲切感和生动性,让产品更容易使用。
目前的许多互联网产品,依然存在着操作复杂、使用门槛高的问题。蕴含高科技的互联网产品本身就容易给人带来畏惧感,如果设计不够友好, 更容易把用户挡在门外。 进一步说, 有的产品虽然对使用方法进行了详尽的说明,但一个新用户在面对大量的文字时很容易产生畏难心理。如果能用生动有趣的图例来说明,将会大大降低用户的使用门槛,同时提升产品形象。在信息处理和信息系统中,社会、文化以及组织因素比技术因素发挥的决定性作用更大[ 4]。有研究表明,对信息技术领域不熟悉的用户,在使用带有隐喻设计思路的界面后,大大提升了对信息产品的粘度[ 5]。因此,设计一个成功的互联网产品,除了用技术手段实现功能外,更需要设计者站在用户的角度,理解用户的文化背景、使用心态和行为,才能设计出易用的、友好的人机交互产品。
互联网产品中的隐喻有哪些类型及如何设计,这两个问题却没有得到学术界很好的研究,没有形成学术界的共识。本文在回顾过去隐喻方面研究的基础上,采用规范分析的方法,进一步明确互联网产品中隐喻的类型,寻找有效的设计方法,并探讨是否存在一种隐喻设计可以遵循的步骤,从而指导今后的隐喻设计。
隐喻最早是在人类历史上的第一部史诗《吉尔伽美什》(The Epic of Gilgamesh)中(公元前2150年-公元前2000年),作为文学领域中的一种修辞方法出现。随后,隐喻被应用在语言学、文学、心理学、建筑学、软件设计等各种领域中,其定义也因所应用的领域而异。在现代,隐喻更多地被认为是一种思维方式,在人类知识的进化过程中,隐喻传达着人类的文化和思维[ 6]。Wikipedia对隐喻的定义是:一种修辞手法,通过一个事物来理解另一事物,在事物间建立类比关系,这种类比关系通常通过一个隐喻词来传达[ 7]。
互联网产品多是以视觉方式在屏幕上呈现,互联网产品中使用的隐喻,与产品使用者的认知记忆、产品自身在现实中的映射以及视觉形象密切相关。因此,与互联网产品相关的隐喻理论一般包括人类记忆、模板匹配和符号学三个方面。
(1)塔尔文(Tulving)的记忆研究
塔尔文是加拿大认知心理学家,其研究表明,与文字形式存在的概念化相比,人们更容易记住以视觉形式存在的事物,在同样是指向性的记忆中,图形之间比文字之间的差异更加明显,直观简明,易懂易记[ 8]。互联网中的隐喻,很大程度上就是利用图形这种视觉手段进行传播。
(2) 模板匹配理论(Template Matching)
模板匹配是一类技术的集合,这些技术用于量化两个电子图像之间或是图像的局部之间的相似性,从而得出两者之间是否一致的结论[ 9]。在互联网产品设计中加入隐喻的要素,就是希望把互联网概念映射到现实中,找到现实中可识别的模板,从而降低用户的认知负荷。
(3)符号学(Semiotics)
符号学是一门研究符号传达含义的人文科学,了解符号学的基本原则,尤其是其在隐喻中的应用,能帮助研究者和开发者找到更有效的沟通方式[ 10]。许多学者在符号学领域进行了深入研究,形成了多个学派。其中,皮尔斯的符号学框架被广泛采纳。该框架提出符号设计的三个要素:指称对象(Object)、符号媒介(Media)以及解释(Identity) 。指称对象是符号代表的具体事物;媒介是代表事物的概念符号;解释是使用者对于符号的个人理解。有学者提出了基于皮尔斯符号学框架的隐喻设计的概念结构模型,包括隐喻含义(Metaphor Entailment)、隐喻(Metaphor)和用户解释(Interpretant)三部分[ 11]。
以上理论,涵盖人类认知记忆、视觉匹配和符号设计三个方面,为互联网产品隐喻的设计提供了理论指导。
本文采用规范分析的研究方法进行研究。与采用案例分析、问卷调查等方法来研究和回答“事实是什么”的实证分析不同,规范分析需要研究者根据对研究对象的内在机理或逻辑理解的基础上做出主观价值判断,力求回答“应该是什么”。
规范分析主要用于对隐喻的分类、设计方法和设计过程进行研究。这类研究需要较好的抽象和归纳,一般得到的是一个统一的指导原则或模型。虽然这方面的研究成果比较少,也经常受到质疑,但研究成果的影响往往比较大。笔者希望在这方面对隐喻的分类和设计做一些探索。
本文将在回顾隐喻相关理论的基础上,结合互联网产品中的设计实例,提出互联网产品的隐喻概念和从功能角度出发的分类模型。然后,参考视觉设计、文学修辞等领域的经典方法,归纳出具体的隐喻设计方法。在对众多互联网隐喻设计用例的分析归纳基础上,提出互联网产品隐喻设计的过程模型。最后笔者通过运用文中介绍的设计方法和步骤,完成一个隐喻作品的设计,来说明文中提出的隐喻设计过程模型的有效性。
在互联网产品领域,目前尚未对隐喻进行明确定义。笔者认为,互联网产品中的隐喻,就是把现实生活中的实体概念和行为等,映射到虚拟的网络环境中,表示互联网上的应用及操作,从而构建和完善虚拟产品概念,帮助用户把虚拟和现实结合起来,降低用户使用互联网产品的门槛,增加人机之间的亲切感。
隐喻在不同的领域,有不同的分类标准。应用在软件中的隐喻,有学者将其分为概念隐喻、符号隐喻和行为隐喻三个类别[ 12]。概念隐喻是通过相似特征的“比较”,使得一个抽象的事物可以通过另一个熟悉或具体的事物来替代;符号隐喻是在理解各种情景的基础上,对现实进行一定抽象形成符号;行为隐喻是利用界面元素(如按钮、图标)的启示性,让用户对应该采取什么操作或使用方法一目了然。然而,在此分类标准下得出的分类结果,区分度不够明显。许多隐喻无论从概念出发,还是从行为出发,最终都抽象为“符号隐喻”。如浏览器用Home( 

在网站设计中,有学者把隐喻分为组织结构隐喻、功能隐喻和视觉隐喻[ 13]。组织结构隐喻,指按已经存在的团体、系统或组织机构的组织层次来组织信息内容,如“网站地图”;功能隐喻,指按在其他环境中可以做的事情来隐喻在网站环境中可以做的事情,如界面图标“剪刀”、“垃圾桶”、“文件夹”等;视觉隐喻,指采用图形化的隐喻设计方法,用图形元素来传递信息。然而对于互联网产品来说,多数的功能都是通过视觉传达的,它和“组织结构”、“功能”并不是一个对等的划分标准,视觉是一种方式,功能是表达的内容。
由上述比较分析可知,已有对隐喻分类的研究不够严谨,缺乏分类的逻辑一致性。在互联网产品中,隐喻主要是表达网站或应用等互联网产品的某种功能,让用户通过隐喻的视觉设计感知产品的概念以及可进行的操作。因此,互联网产品的隐喻设计可以按照功能导向进行分类。笔者以此作为隐喻类型划分的依据,把隐喻分为操作型隐喻和展示型隐喻,其中操作型隐喻又可分为链接型隐喻和按钮型隐喻,如图1所示:
操作型是指该隐喻具备可被点击从而触发相应操作的功能。链接型隐喻是指链接到其他页面的操作(如AOL网站的天气预报链接,使用云和太阳组成的图标代表天气预报, 

展示型则侧重于网页功能的解释,相当于一种在线帮助,让用户明白网页内容代表的意思。如某媒体网站,用一个大人陪伴孩子的图标,表示该处内容须有家长陪同( 
隐喻设计的灵感来源于生活,但并非每个设计都能在生活中找到原型。即使存在原型,也未必能全盘照搬。有学者研究了界面设计时存在的问题,发现不恰当的隐喻是其中一个重要问题[ 14]。对于隐喻设计的原则,笔者将现有文献提及的原则归纳为如下两条:
(1)隐喻对象要恰当。如在日常生活中,人们就利用文件夹进行分类存储、转移、重新排列文件,利用现实生活中的文件夹作为桌面系统文件夹的外形,用户在初次使用系统时,很容易就能产生认同感[ 15]。
(2)隐喻应按需设计。以降低界面的复杂性为目的,隐喻设计应让用户一目了然,否则不宜强加隐喻。另外,设计时应避免过于强调隐喻对象和图形之间的一一映射,需要灵活使用局部隐喻[ 16]。
作为一种设计方法,隐喻的来源与日常生活密切相关。如团队中使用的头脑风暴,就是隐喻创意产生的一种方法。而符号设计中用到的推演替换、逆向思维法,也能借鉴到某个具体的隐喻点的设计上来。日常工作中的抽象概括、文学中的修辞方法,也可以用于隐喻形象的设计。
(1)头脑风暴法
在多数互联网产品团队中,头脑风暴是一种常用的形成隐喻设计方案的方式。该方法鼓励参加者有了新观点和想法时,便大声说出来,然后在他人提出的观点之上建立新观点。该方法的特点是让与会者敞开思想,使各种设想在相互碰撞中激起脑海的创造性风暴。头脑风暴法可为隐喻设计提供发散的、灵活的思路。如在为某网站进行界面设计时,许多的用户数据项分为“需要用户填写”和“禁止用户操作”两种。设计者希望通过图片而不是重复的文字来说明以上信息,从而降低页面复杂程度。在进行展示型隐喻设计时,采用了头脑风暴法,提出用颜色(红、灰对比)、符号( 







(2)推演替换法
该方法主要是通过借鉴已有设计案例,通过某种替换来进行。如常见的爱护花草图标,用小草摆成手型、托着花形标语表示( 

(3)逆向思维法
从反向角度进行设计,有时候能给人留下强烈的印象,这就是逆向思维法。比如表达“热爱和平”时,从正向角度出发,会寻找和平符号,如手拉手、爱心等,而日本设计师福田繁雄的作品《Victory》(《胜利》)的海报中,用一个回到枪管的子弹( 
(4)抽象概括法
抽象概括法是从现实中提炼出符号,通过简单的符号或其组合表达一种场景。如社交网络LinkedIn的提问页面的标识,就是用‘Q’和‘A’两个字母来展示( 
(5)其他修辞方法
在文学中的一些修辞方法,对隐喻设计也有启发作用。比如通感,就是一个从文学修辞方法中借鉴而来的隐喻设计方法。通感是由一种感觉引发,并超越了这种感觉的局限,从而领会到另一种感觉的心理现象。如钱钟书先生曾举例说:“花红得发‘热’,山绿得发‘冷’”。在互联网产品的设计中,通感同样可作为一种隐喻设计的方法,如某市科技奖励工作的主页网站,使用大红的色调、行进中的列车( 
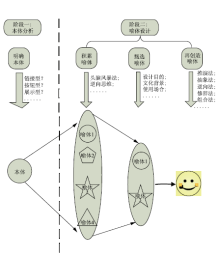
隐喻的设计,既要突破传统文字的直接叙述方式,又需要遵循一定的形成规律。符号学理论作为一种视觉表达的理论,为隐喻设计提供了理论支撑。根据皮尔斯符号学框架,指称对象、符号媒介以及解释,是组成隐喻符号设计的三个要素。也有学者指出,隐喻的设计需要经过产生、评估和开发三个阶段[ 17]。笔者认为,对于具体的互联网隐喻设计,符号学框架的三个要素可映射为隐喻的本体、喻体以及解释,隐喻设计过程要经过本体分析、喻体设计两个大的阶段,其中喻体设计包括积累喻体(产生)、甄选喻体(评估)和再创造喻体(开发)三个步骤,具体如图2所示。
(1)本体分析
明确本体并对本体进行认真分析,是隐喻设计的首要步骤。明确本体要表达的目的,使隐喻传达准确、明确的含义,再求设计的效果。
对于本体来说,首先要明确这是一个操作型隐喻还是展示型隐喻。对于操作型隐喻,需进一步思考是需要链接型隐喻还是按钮型隐喻。如果是按钮型,则要注意设计的重点是按钮动作的传达,而不仅仅是实物形象。如“文件传输”的功能,是一个动态的提示,提示用户一个可以进行的操作,而不仅仅是提示一件实物。对比QQ和飞信中该功能隐喻图标的区别,QQ的文件传输按钮是一个打开的文件夹带上一个朝外伸展的箭头( 

又如与语音有关的按钮型隐喻,Google翻译的朗读按钮是一个带声音弧的喇叭( 



(2)喻体设计
在《视觉符号完全手册》[ 18]中提到,喻体的确定是一个分三步执行的过程。先通过发散思维积累一定量的喻体素材,然后根据本体的需要、文化背景等因素进行喻体排除和组合,最后形成较为合适的喻体设计方案,尽可能简单、贴切地解释主体。这种分三步的设计思路,在互联网产品的隐喻设计中也是合适的。
①积累喻体
喻体的发现来源于生活,如购物车、喇叭、手型、灯泡等。头脑风暴法、逆向思维法等方法在这个阶段能为设计者带来丰富的喻体积累。如按钮型“分享”功能的隐喻设计,以日常生活的使用情况作为起点进行按钮型喻体搜索,分享的功能经常是通过接触的方式实现的,因此想到三个环扣在一起的图形( 





②喻体甄选
在众多的待选择喻体中,一般来说,设计者可以从本体目的、文化背景、使用场合进行甄选,找到最贴切的喻体进行表达:
1)从本体出发,进一步确认本体的含义。该步骤在隐喻设计的起始阶段就已经进行,本阶段需要再一次强调和确认。如前面提到的“文件传输”功能需要明确具体的按钮动作。又如同样是视频相关的需求,积累的喻体也许有摄像头、录像机、电视机等一系列与视频制作、观看相关的符号,QQ使用摄像头作为按钮型隐喻,表达开启视频对话的功能( 

2)结合用户的文化背景、使用场景,设计者可以对喻体进一步甄选。如文中提到的爆米花代表电影这个隐喻,如果其所在的产品主要是面对美国或者有着美国文化背景的用户,该设计非常理想。因为在美国文化背景下,人们总是把爆米花和看电影联系在一起,这个设计既贴切又简明,让人一目了然。但如果该产品面对的是全球用户,便有可能造成理解上的偏差。在很多国家的文化中(如中国),尽管电影院里也售卖爆米花,但在观众的意识中,两者尚未形成必然联系,可能会认为是儿童食品,因为小孩子比较喜欢吃爆米花。如果使用一截打开的胶卷带代替爆米花,或许更容易让中国观众接受。
3)使用场景因素也需要在甄选喻体的时候加入考虑。如果是商务网站,图标应尽量庄重得体,避免过于随便。如果是娱乐网站,则应尽量采取生动的风格。尽量让隐喻的风格符合用户在该场景使用过程中的心情。
③喻体的再创造
经过上面的甄选,待选喻体的范围有所缩小,便可以对这部分喻体进行组合、加工。推演替换法、抽象概括法、逆向思维法、修辞方法等能帮助设计者在这一阶段完善喻体设计。有的本体意思比较复杂,通过几个喻体的组合进行表达会有助于理解。如,QQ上自定义的应用程序功能,通过“电脑显示屏”加上一个齿轮来表达( 
设计的时候,还可以对喻体进行一些修改,比如抽象出一个符号(如: 
以上探讨的隐喻设计方法和步骤,对互联网产品设计具有较好的指导作用。下面将以笔者所在团队的一个隐喻创作为例,阐述如何将前面介绍的方法和步骤,融入到具体的创作设计中。
笔者所在的团队曾参与某购物网站的优化设计工作,设计中需要描述该购物网站的期望用户行为。团队一致确定期望的用户行为是:用户在闲逛的过程中,被网站的设计所吸引,对网站产生粘性,从而将闲逛行为强化为继续“逛”行为,进而有机会激发其购买意图,成为最终购买的用户。设计团队希望用生动的方式展示这一构想,决定采用隐喻的设计方法。
(1)本体分析
按照图2中的隐喻设计阶段示意图,首先进行隐喻本体的明确:团队的这个创作,是设计一个展示类型的隐喻,展示的内容(即本体)是如上所述的“期望用户行为”,“用户”和“行为”是需要设计的核心概念。
(2)喻体设计
本体明确后,进入到喻体设计的阶段。该阶段包括积累喻体、甄选喻体、再创造喻体三个阶段。
①喻体积累
为了积累初始的喻体形象,团队成员聚集在一起,使用头脑风暴法,从日常的超市购物、商场购物到网络购物出发,联想各种跟“闲逛”、“继续逛”、“购买”、“转化”、“满意”相关的概念。积累的喻体有:人的笑脸( 




②喻体甄选
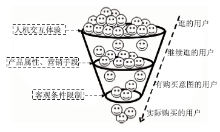
对“人的笑脸”,大家普遍认为它体现了网站希望给用户带来愉悦感的理念,同时这个形象不存在文化背景的差异,因此考虑保留;对于“购物车”和“店铺”,虽然能体现网购这个虚拟的环境,但网站本身就渲染了这种气氛,而当前隐喻设计的目的是描述期望用户行为,重点在于“用户”和“行为”,如果再加入其他的元素,设计重心就会被削弱,因此决定在本阶段舍弃“购物车”和“店铺”的形象;另外,团队经过讨论,决定借助漏斗、阶梯的形象,表示一种递进、强化的行为,从“闲逛”到“继续逛”,进而产生意图,直到最后实际的购买行动。对于网购用户来说,这一系列行为是一种逐渐深入的过程。到达购买阶段的用户数,必然与“闲逛”阶段用户数存在差距,漏斗和阶梯相比,前者能更好地体现这种由多到少、宽进窄出的思想。因此决定留下漏斗,舍弃阶梯。在这个阶段,甄选后留下的喻体有:人的笑脸( 

③喻体再创造
对于笑脸,如之前所示的女孩的笑脸,形象虽然生动,但由于该图片展示了一个具体的人物形象,不同人群感受可能不一样,有一定局限性,笔者认为通过抽象的笑脸符号来表达,既普遍适用又简洁。因此决定用抽象的符号笑脸( 
然而这个图在表达上虽然较为清晰,连续性却不好,两个漏斗之间的连接交代不清楚,另外也不尽美观。团队成员再次使用头脑风暴法,想到了使用“水桶”这一概念,通过水桶分层的思想体现递进的概念。据此,团队进一步进行喻体的再创造,设计出如图4所示的修改版隐喻形象:
在此基础上,设计团队希望加强这是一个逐层递进的行为过程,于是再次使用抽象法,添加了一个顺着桶边向下延伸的箭头,同时增加“有购买意图的用户”层面。另外,在各类用户名字的地方添加网页链接。如用户点击“有购买意图的用户”,即可链接到说明页面,查看购买注意事项。图5中的展示型隐喻得到了网站评审组的高度好评,认为形象生动,直观易懂。
互联网产品得到了广泛的开发和应用,然而一个互联网产品开发得好不好,除了该产品要实现的功能外,是否易于操作、是否易于使用者对该产品的理解,成为互联网产品开发成功与否的重要方面。隐喻作为一种有助于产品理解的重要工具,受到人机交互设计领域的重视。本文在回顾隐喻设计文献的基础上,利用规范分析的方法,对隐喻的分类、设计方法和设计过程进行了研究。根据功能导向的分类思路,把互联网产品中的隐喻分为操作型隐喻和展示型隐喻,其中操作型隐喻又分为链接型隐喻和按钮型隐喻。融合视觉设计、文学修辞等领域的经典方法,本文归纳出头脑风暴法、推演替换法、逆向思维法、抽象概括法以及文学中的其他修辞方法等5种具体的隐喻设计方法。笔者认为,对于具体的互联网隐喻设计,符号学框架的三个要素可映射为隐喻的本体、喻体以及解释,隐喻设计过程要经过本体分析、喻体设计两个大的阶段。其中喻体设计包括积累喻体(产生)、甄选喻体(评估)和再创造喻体(开发)三个步骤。
本文提出了对未来隐喻设计有一定指导意义的设计方法和过程模型。如何对设计出来的隐喻进行有效的评价,是下一步需要认真研究的问题。
| [1] |
|
| [2] |
|
| [3] |
|
| [4] |
|
| [5] |
|
| [6] |
|
| [7] |
|
| [8] |
|
| [9] |
|
| [10] |
|
| [11] |
|
| [12] |
|
| [13] |
|
| [14] |
|
| [15] |
|
| [16] |
|
| [17] |
|
| [18] |
|