针对移动阅读环境和用户需求的变化与现有移动Web标准规范如WAP、WML、XHTML-MP对移动Web发展的不适应,以及图书馆在旧的移动Web标准规范框架下的移动阅读服务在内容、应用架构、服务模式方面的诸多困境,用文献调研和实验验证的方法研究新的Web标准规范HTML5和CSS3的新特性和功能及其相对应旧标准的优点,从HTML5和CSS3对图书馆上游的数字出版领域和图书馆下游的用户需求的直接影响的角度,探讨HTML5和CSS3为图书馆移动阅读服务带来的新契机,得出HTML5和CSS3可使图书馆的移动阅读服务在内容、应用架构、服务模式方面得到提升和变革的结论。
The mobile reading environment and user requirements change very quickly, and the existing mobile Web standards such as WAP, WML, XHTML-MP are not accustomed to the mobile Web development, as well as the content, service model and application architecture of libraries’ mobile reading service within the framework of old mobile Web standards are in the difficult position. To deal with the above problems, the new Web standards HTML5 and CSS3 with their new features and functionality are analyzed and the conclusion is that the new standards provide a chance to improve the libraries’ mobile reading services, considering they can not only lead a huge response in the industry and the field of digital publishing, but also overwhelmingly change the user requirements.
基于桌面系统的Web已经触及人们工作、生活、学习的各个方面。近年来,各种移动终端设备的普及和移动网络通讯技术的发展,将人们对Web的需求带入移动领域。在国内外图书馆界,无论是公共图书馆还是学术图书馆,都在陆续将图书馆的传统服务延伸至移动领域,借助移动电子设备和媒介提供移动阅读服务。早在2010年Library Journal关于“移动图书馆图(Mobile Libraries)”的调查报告中指出,对于学术图书馆,目前已经提供移动服务的有44%,计划提供移动服务的有21%;对于公共图书馆,已提供移动服务的有34%,计划提供移动服务的有22%[ 1]。
然而,各种移动设备终端,其操作系统、存储和处理能力、接口标准、用户喜好等方面均存在差异,图书馆要提供移动阅读服务,需要集成和整合。此外,图书馆的资源类型多样、来源不同,面临内容格式不统一、用户需求个性化等问题的挑战。在产业界,已有各种移动行业组织和标准机构,如W3C、开放移动联盟(WAP论坛)、DotMobi(http://mtld.mobi)、移动营销协会等制订了针对这些问题的标准规范,其中,移动Web技术的发展和移动Web标准规范的应用发展对用户的影响最为深刻,如移动访问协议(如WAP),各种移动标记语言(如早期的WML、目前流行的XHTML-MP、新推出的 HTML5),移动样式表CSS3等[ 2]。 HTML5和CSS3的出现,已在各界引起了变革,苹果、谷歌、微软等产业巨头争相在各自的浏览器中支持HTML5[ 3]。基于HTML5和CSS3,数字出版界推出了新的EPUB3标准。图书馆作为各种信息提供者如出版商、数字化内容提供商与读者之间的信息中介,需要对这些标准规范进行了解、研究和利用,以提供更为高质的跨平台、跨终端、个性化、社会化的移动阅读服务。
(1)移动标记语言
移动标记语言是伴随着手机和互联网的普及而诞生,最初成为正式标准的移动标记语言如无线标记语言WML,是无线应用协议WAP1.0中规定的标记语言,常常被作为WAP1.0的代称,只为低功耗的手机访问以文本为主的互联网而设计。HTML作为标准的Web标记语言,被Web开发人员和设计人员广泛使用,很多移动浏览器都支持完整的HTML标记集,但是这些浏览器无法满足用户直接查看桌面HTML网站得到的体验。
随着智能移动终端和互联网的发展,在HTML的基础上,吸收XML的优点,出现了XHTML和其子集XHTML-MP(XHTML Mobile Profile)。XHTML-MP由开放移动联盟制订和维护,实际上就是移动Web的标准标记语言,是无线应用协议WAP2.0中规定的标记语言,也被作为WAP2.0的代称,专用于移动计算设备。XHTML-MP有三个版本:XHTML-MP 1.0设定了移动标记语言的基本标记;XHTML-MP 1.1添加了<script>标记并支持移动的JavaScript;XHTML-MP 1.2添加了更多表单标记和文本输入模式[ 2]。移动标记语言概况如表1所示:
| 表1 移动标记语言概况 |
(2)移动样式表
层叠样式表 (Cascading Style Sheets, CSS)用于在Web上配合标记语言来定义内容的显示方式,目前推荐标准是W3C于1998年5月12日推出的CSS2。CSS2主要用于在桌面Web上与HTML和XHTML配合使用,对Web的内容与形式分离模式发挥了巨大的作用。目前流行的移动浏览器基本支持CSS2,为了使CSS2能在无线Web上继续发挥作用,开放移动联盟和W3C分别对CSS2进行了扩展,制订了适用于无线Web的无线CSS或CSS移动配置文件,二者都是CSS2的子集,被支持XHTML-MP的移动浏览器使用。CSS2的这两个子集相对于目前的移动Web,已经显示出诸多弱点,它大量使用图片来对页面进行美化,如背景、圆角、按钮等,这无疑会增加网页的体积,为了节省流量,用户经常设置为无图模式,这大大影响了网页的美观,在用户体验效果上远逊于客户端应用。这也是制约目前移动Web发展的因素之一[ 2]。
早期的图书馆移动阅读服务,基本上是基于短信和WAP网站的手机图书馆服务[ 4]。随着智能手机、电子书阅读器、平板电脑的普及,以及移动网络带宽的扩展和流量的提升,传统的基于短信和WAP网站的移动阅读服务正逐步走入历史。目前的图书馆移动阅读服务可从以下三个方面来说明:
(1)在移动阅读服务的模式上,图书馆往往不得不屈从于内容提供商和软硬件提供商的内容与软件绑定、内容与硬件绑定的模式,如Amazon的“做平台、卖终端、带内容”,苹果的“大平台、全媒体终端、控制产业链”,Google的“整合内容,建开放平台,拉拢图书馆”,盛大的“付费阅读”等[ 5],图书馆一般采取购买它们的内容和硬件来提供移动阅读服务,但这样的服务对厂家有高度依赖性,各种设备的不兼容和内容的私有化,产生了一个个的信息孤岛,加深了信息鸿沟。基于这样的模式,图书馆对资源的描述、揭示、组织、整合方面的长处不能充分发挥,无法和图书馆的已有资源与服务有机整合,影响用户使用效率和用户体验效果[ 6]。
(2)在移动阅读服务的内容方面,目前图书馆所提供的移动阅读服务,重点仍然在传统纸质资源的书目查询、实体书借阅信息查询、题录摘要等简单的浏览方面[ 4, 7, 8]。已有少数图书馆,开始提供不仅包含传统的OPAC书目查询和借阅服务,还包含直接提供特色资源阅览和电子书全文阅读服务,如上海图书馆的手机电子书服务可以将在线借阅的电子书下载到手机上,取得了良好的使用效果,此外,上海图书馆也以外借电子阅读器方式提供电子书全文阅读[ 4]。但这些全文阅读服务,由于内容格式上的不统一、电子全文数量和种类的不足、终端设备的不兼容乃至版权问题的限制,仍然难以产生广泛的影响。
(3)在移动阅读服务的应用架构上,由于WAP2.0的应用和大屏幕手机的普及,提供基于WAP2.0的移动Web网站和应用成为普遍现象,如中国国家图书馆的“掌上国图”,上海图书馆的手机图书馆网站(http://m.library.sh.cn)。数据库和电子资源厂商也提供了搜索界面的手机版,如EBSCO Mobile,IEEE Xplore Mobile。WAP2.0系列标准针对于流行的各种智能终端的缺点可从表1看出,而基于C/S的移动客户端却可以避免这些缺点,并有短小精悍、轻量多样的特点,及至目前,移动应用已迅速从B/S架构向C/S架构转变。对于图书馆来说,提供可下载安装的移动客户端成为潮流,在苹果的应用商店和谷歌的安卓市场里搜索“Library”或“图书馆”,可以发现欧美、澳洲、东亚的公共图书馆和高校图书馆提供的移动客户端,可供免费下载,但只提供活动公告、书目查询、借阅服务、地图服务、信息咨询服务等传统的图书馆服务[ 6, 7, 9]。由于客户端应用存在平台敏感性和架构复杂性,通常需要基于Web Services的中间层来进行数据库操作[ 7, 10],有较高的技术门槛,在国内,目前只有国家图书馆、上海图书馆、厦门大学图书馆等提供客户端应用下载。
中国新闻出版研究院2011年4月21日公布的第八次全国国民阅读调查结果显示:数字阅读接触率强劲增长,手机阅读率迅速上升,国民阅读电子书达到6.13亿本。分别有23.0%的国民进行过手机阅读,3.9%的国民在电子阅读器上阅读;在内容方面,电子书、期刊、报纸和手机小说分别占有相当大的比重[ 11]。2012年Library Journal关于“移动图书馆图(Mobile Libraries)”的调查报告数据显示,不仅有更多图书馆提供了移动阅读服务,而且提供服务的方式和内容也有很大的发展和变化,如QR码的应用,各种电子书阅读器和平板电脑的外借,电子书内容全文阅读下载,以及与SNS、微博等移动社会媒体的互动等[ 12]。 图书馆的读者和应用开发人员对移动阅读服务提出新的需求,简单总结如下:
(1)功能需求
①跨终端、跨平台:不仅支持PC,还应支持手机、平板电脑、各种厂家的电子书阅读器,包括不同终端上的不同系统平台。
②富内容、富体验:不仅提供题录、文摘,还应提供全文;不仅包括文本,还应包括图形、图像、音频、视频。在速度、性能上,要求快捷方便;在形式上,要求丰富多彩。
③交互性、社会性:不仅支持人机交互,人人交互,还支持设备与设备、应用与应用之间的交互。
(2)技术需求
针对于上述功能需求,基于C/S的客户端应用虽然可以获得很好的用户体验,可以满足交互性和社会性的需求,但基于C/S的客户端应用有一个致命的弊端,就是它的平台敏感性,同样功能的应用,要根据移动终端设备系统平台的不同,为每种平台开发一个客户端应用,在不同的应用商店中分别发布,终端用户也有下载、安装、升级带来的不便。相比于基于C/S的移动应用客户端,基于B/S的移动Web则可以避免客户端应用的这些缺点,做到跨系统、跨平台,一次部署,到处运行。
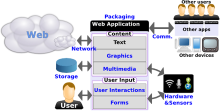
W3C为推进Web技术在移动领域的应用,制订了一个移动Web应用(Mobile Web Applications)框架,可说明上述三方面的功能需求对Web标准和平台的技术需求。在该框架中,Web作为移动设备的内容平台,需集成来自互联网上的电子资源,有与本地资源互通互联的机制,在媒体类型上,不仅是文本资源,还应包括图形图像和视频资源,不受系统平台和终端设备的制约;作为应用开发平台,需提供对各种硬件设备的支持,如地理信息、录音录像、电话短信等,该框架所包含的应用封装标准,基于无线网络协议,集成不同类型的移动终端上的外部应用;作为服务平台,利用丰富的表单和交互功能,提供精致的用户服务,如图1[ 13]所示:
虽然HTML5和CSS3并不单适用于移动Web,它们同样也适用于桌面Web,但二者的特性和功能将模糊桌面Web和移动Web之间的界限,有望改变目前移动Web停滞不前的现状。
HTML5是Web基础标记语言的下一个主要版本,将成为Web浏览器中支持的下一代标记和API标准。近年来,移动终端设备的信息处理能力向个人计算机靠拢,iPhone、Android手机、iPad等的涌现,对制订全新的移动标记语言产生了迫切的要求。HTML自1999年推出4.01以来,已经有近10年没有升级,苹果、谷歌、微软等产业巨头,自发成立了超文本应用科技工作组(WHATWG),致力于HTML5标准规范的制订、推广和应用。HTML5于2008年1月22 日发布正式草案,目前还处于制订、开发、讨论和实验阶段[ 14]。但HTML5在以下几个方面的良好表现,弥补了XHTML、XHTML-MP和HTML的不足。
(1)HTML5的新元素
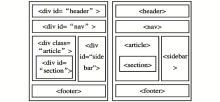
HTML5新增了一些结构化标记元素如<article>、<header>、<nav>、<footer>、,抛弃了HTML4版本中一些与显示有关的标签如<font>、<center>,交由CSS来实现。这些标签有助于提高浏览器的加载速度,这一点对移动浏览器尤为重要,同时也有利于“搜索引擎优化(SEO)”,如<article>标签有利于搜索引擎直接抓取它最关心的内容,提供了“比无意义的<div>元素更多的语义”。二者表单结构的对比如图2所示:
 | 图2 HTML 4与HTML 5结构对比图[ 15] |
增加了<details>、<datagrid>、<menu>、<command>这几个元素为页面提供交互体验,这些元素可以根据用户的操作和选择改变内容,而不需要从服务器重新装载页面;增加了<aside>、<figure>、<dialog>等语义性元素,对内容、图像、对话进行描述和说明[ 16];增加了更多的输入元素类型,如日期、时间、颜色和数字,并具有提交验证的功能,既可提供丰富和一致的用户交互体验,又为表单设计人员减轻了负担[ 17]。要在HTML4中实现这些功能,需要大量的代码进行表单验证,这会增加移动设备的网络流量,减慢网页加载的速度[ 3]。
| 表2 HTML5中增加的新元素 |
(2)多媒体支持
HTML5的<audio>和<video>元素让Web页面轻松实现媒体的嵌入,对媒体的编码标准不作强制要求,浏览器厂商可以自己决定输出媒体的编码格式,如苹果明确提出自主知识产权的H.264标准,而Google随即提出了WebM标准。这一功能特性将拯救那些不支持Flash的移动浏览器。在HTML4中,如需在Web页面上播放多媒体,必须使用<object>元素,为了在不同的浏览器取得一致性的效果,需要使用<embed>元素并且重复很多参数,还需安装第三方插件来控制开始和暂停等操作。<audio>和<video>元素可以用JavaScript代码来控制,这让浏览器尤其是移动浏览器不必再依赖Flash、QuickTime和Silverlight等插件,这些插件不仅会带来安全隐患,而且不能跨平台使用[ 3, 16, 17]。
HTML4和HTML5在Web上嵌入视频的代码片段如下:
<object classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" height="480" id="player" width=
"600">
<param name="AutoStart" value="0" />
<param name="Balance" value="0" />
<param name="enabled" value="-1" />
… …
<param name="SAMIFilename" value="" />
</object>
在最简单的情况下HTML5中嵌入视频的代码如下:
<video src=turkish.ogv>
</video>
HTML5用JavaScript控制视频的暂停和播放的代码[ 16]如下:
If(video.paused||video.ended){
If(video.ended){
video.currentTime = 0
}
}
(3) 2D/3D图形图像支持
HTML5支持MathMl(数学置标语言)和可变矢量图形(SVC),这些语言更容易实现跨平台的应用。HTML5的<canvas>标签拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法,可让开发者利用JavaScript来操作它的对象,在网页上绘制图形图像,实现交互式的图形操作和交互式游戏[ 16, 17]。这一点可使移动Web应用达到移动客户端应用的体验效果。
HTML5中的canvas标签代码如下:
<!DOCTYPE html>
<span class="paragraph_title outline_anchor">canvas hello world</span>
<canvas></canvas>
用JavaScript控制<canvas>标签使用2D环境对象来产生一个线性渐变对象的代码如下:
var ctx=document.querySelector('canvas').getContext('2d');
gradient =ctx.createLinearGradient(0,0,0,canvas.height);
gradient.addColorStop(0,'#fff');
gradient.addColorStop(0,'#000');
ctx.fillStyle = gradient;
ctx.fillRect(0,0,canvas.width,canvas.width);
而在HTML4和XHTML中,通常需要一个Flash应用程序来绘制,浏览器还是需要依靠第三方插件[ 16]。
(4)离线和本地存储
Web浏览程序缓存功能即“脱机浏览”功能,这种功能允许Web应用程序在无法访问网络的情况下运行所需的标记、脚本、样式和数据文件,这样浏览器就可以实现缓存这些文件,在网络中断时,应用程序可以访问缓存的文件,有了这种功能,即使无法实现网络连接,用户也可以与Web应用程序进行交互。这对流量敏感的移动Web尤为重要[ 19]。在HTML5出现之前,一般用Cookies来存储离线数据,但Cookie工作过程过于复杂,且不能真正删除,会给浏览器留下大量垃圾和过期数据。而HTML5支持Web存储API,该API提供了两种类型的存储:sessionStorage和localStorage,前者是基于会话的,后者是基于域的,能跨越在该域上打开的所有窗口,基于这两种方式的本地存储,Web应用程序可以区分会话数据和长期数据[ 16, 17]。
(5)丰富强大的API
HTML5的各种设备API,如Messaging API,它是HTML5规范的一部分,允许从一个域向另一个域发送消息。另外还有发现移动终端用户位置信息的Geolocation API 和支持在Web上实时通信的WebSockets,虽然不属于HTML5规范的一部分,但HTML5提供了面向这些API的接口,它们结合起来,可以集成终端上的电话、短信、邮件、摄像头、地理定位、文件存储,实现目前移动客户端应用的大部分功能,这是HTML和XHTML无法企及的。甚至可以实现拖放式的上传和下载,极大地改善了用户体验[ 16, 17]。
(6)数据库操作
数据库操作是基于WAP2.0的Web应用的一个难点,对于客户端应用来说也不便于直接操作数据库,通常的做法是通过一个基于Web Services的中间层来进行数据库操作[ 9, 10]。对于HTML5来说,它支持Web SQL数据库API,Web SQL数据库API实际上未包含在HTML5规范中,它是一个独立的规范,引入了一套使用SQL操作数据库的API。这个API提供了打开和创建数据库、对数据库进行建表、查询、修改、删除、插入等复杂的数据库操作。可以在一个HTML5文档中实现这个API,由浏览器来解析并执行这个HTML5文档,最新版本的Chrome、Safari和Opera浏览器都支持Web SQL数据库API[ 20]。
综上所述, HTML、XHTML与HTML5的功能对比如表3所示:
| 表3 HTML4、XHTML与HTML5的功能对比 |
需要说明的是:目前,HTML5还是一份推荐标准草案,正在修订之中,由于各大厂商本身也参与HTML5标准规范的制订, HTML5的某些组件已经在最新版本的桌面浏览器包括谷歌的Chrome、苹果的Safari、Mozilla的Firefox、Opera Software ASA的Opera以及微软公司的IE9在内,在Android或IOS移动浏览器上均不同程度地提供了一定的支持,2011年 CES 大展上展出的 80 多个平板设备大多支持 HTML5。
CSS3是CSS2的下一个版本,目前正在开发之中。基于灵活性和可扩展性方面的考虑,CSS3标准规范的各个组成部分是模块化的,这样有利于单个模块的升级,浏览器也可以选择优先支持某些模块,网页也可以缩小。目前的CSS3标准包括16个模块,如“背景”、“字体”、“颜色”、“线条”等。其中有的还是草案,有的已经是候选推荐的状态[ 21]。还包括一个“CSS移动配置文件”的模块,目前是候选推荐状态。CSS移动配置文件原本是基于CSS2,在这个模块中,为 CSS移动配置文件定义了许多来自CSS3的新特性。和HTML5的跨平台一样,CSS3也有针对不同平台的解决方案,如“Media Queries(媒体选择)”模块允许对同样的内容定义针对不同平台的显示样式[ 22]。
CSS3是为在改善网页美观的同时加快网页加载速度而设计的,CSS3不使用图片就能实现文字的阴影、按钮的变换,用CSS3实现同样的效果所用的代码体积远小于CSS2。另一方面,CSS3是向下兼容的,更易于被浏览器采用[ 3]。
例如, CSS3的这些标记可以让链接变得更加像按钮,当鼠标移到按钮上时,按钮变亮;当鼠标离开按钮时,按钮变灰,代码[ 17]如下:
a.button{
padding:10px;
border:1px solid #000;
text-decoration:none;
}
a.button:hover{
background-color: #bbb;
coor: #fff
}
而在CSS2中,要实现按钮的明暗变换,至少需要两个按钮的图片,而图片的字节数比文本大得多。据开发人员研究,以实现图3的效果为例,比较CSS2和CSS3的特性如表4[ 23]所示:
| 表4 CSS2和CSS3实现图3效果的比较 |
除此之外,CSS3还有许多新特性,如在网页中模拟3D效果等,可与移动客户端应用一争高下。表4中列举的特性对于移动Web尤为重要,因为网页大小、加载速度、服务器请求次数这些指标对移动设备和移动网络的性能需求很高。
在提供移动阅读服务的过程中,读者作为阅读的主体,并不是唯一的参与者。出版商,各种信息中介如图书馆、盛大和起点等网络平台,提供网络通道的电信运营商以及移动终端设备的提供商,都扮演着重要的角色。作为图书馆上游的出版界和下游的用户对图书馆移动阅读服务的影响最为直接。
HTML5和CSS3对数字出版领域的一个重要影响是催生了EPUB3。EPUB3是EPUB标准规范的第3个版本。EPUB3 定义了一种统一的文件格式,对HTML5、CSS、SVG、图像和其他资源在Web上展示、打包以及对内容进行编码以增加语义。基于HTML5、 CSS3技术,具有最新的互动内容、富媒体(音频、视频)和全球多语言支持的特性。2011 年5 月 23 日 国际数字出版论坛(International Digital Publishing Forum,IDPF)正式确定 EPUB3标准。EPUB 标准规范是数字出版物和数字文档的发布和交换规范。“EPUB格式基于Web标准(Web Standards),具有结构化、可靠性和设备中立以及易用性等特点,目前已经成为数字出版物的产业标准,”IDPF执行理事理比尔·麦科伊(Bill McCoy)指出。EPUB3 制作的电子书可包含视听内容、可显示数学公式等复杂的文字内容、可支持非罗马文字格式的内容检索、可支持 DAISY 有声书标准。除了支持HTML5和CSS3以外,另外一个重要改进就是可以支持JavaScript。这意味着EPUB格式的电子书以后都可以表现得与网页应用一样,更加富有交互性,未来不仅仅可以给书籍里面添加下划线,还可能可以给某段话打分或者是加星标等。总之支持JavaScript给EPUB3带来更多表现空间。EPUB已经在电子书(eBooks)领域有了广泛的应用。新的规范将大大提高不同格式的互操作性能和兼容能力,以扩大应用范围,更好地满足需求。“随着电子出版物从数字化文本向增强型电子书和新的表现形式进化,EPUB3格式将显著提高作者和出版商通过不同设备、浏览器和应用向读者提供更加丰富的体验的能力。” Tim O’Reilly说,“新格式将会对作者生产内容、读者消费内容的方式产生深远的变化。”
移动服务在整合基于地点的服务、社会网络、体感技术、UX(用户体验)技术这些方面有独到之处,新的移动Web标准将让这些特性继承并发展,从而带来了巨大的商机,YouTube开始全面抛弃Flash而转向HTML5,优酷也将逐步支持HTML5,Gmail和网易邮箱利用HTML5实现附件拖曳,淘宝的部分特效、视频播放、游戏等应用也尝试使用HTML5,这将提高用户在移动设备上访问这些网站的频率,进而影响其业务流程和商业模式。在苹果创始人史蒂夫·乔布斯宣布拒绝在苹果移动浏览器中使用Flash技术而采用HTML5之后,Adobe公司也宣布将停止为移动浏览器开发Flash Player,而将业务重心转向使用HTML5[ 24]。这些网站和产品拥有巨大的用户群体,将逐步改变用户对于移动服务流程、模式、个性化、用户体验等方面的需求。
作为信息中介,图书馆一直承担着在信息孤岛中架设桥梁的作用。图书馆提供给读者的不应是零散的、条块分割的内容,而应是经过组织和整合的内容,并促进私有化内容在各个终端设备之间共享和流通。由于XML/HTML5/CSS3这些跨平台标准的采用,就使得内容、应用、设备这三个层面的互操作成为可能,同时也将促进图书馆移动阅读服务现有模式的变革。
(1)在内容组织方面,EPUB3的出现,改变了作为图书馆业务流程上游的出版业的形态,也改变了作为图书馆业务流程下游的读者用户的需求。将来,基于EPUB3的电子书将出现在图书馆的采购清单中、编目系统中、读者服务终端中。EPUB3的出版物3.0定义了一套元数据规范,有自己的元素集和编码规范,复用了DC的“标识符(Identifier)、题名(Title)、语种(Language)”等元素,定义了一系列的“容器(Container)”元素来包含DC元素,如Meta被定义为一个容器,在该元素中,鼓励采用《DCMI元数据术语词表》中的任何元素来描述该文档的内容,嵌入语义,元数据和文档内容都采用XML编码。如何对这类电子书进行编目与揭示、提供检索途径和借阅服务,是否有可能将其整合进图书馆的OPAC,这将是不得不考虑的问题。
(2)在业务模式方面,由于HTML5的跨平台跨终端的特性,图书馆可以发挥知识组织、内容整合方面的特长,有望改变目前受制于厂商将内容和设备捆绑在一起的困境,HTML5对支持厂商的私有内容与其他厂商设备之间的互通和共享上提供了技术上的可行性,图书馆只需在资金上提供支持以平衡各厂商间的利益。对于用户来说,借出图书馆提供的移动设备来获取图书馆电子资源将不是唯一的选择,用户可用自有的任意移动终端获取经过图书馆整合和加工过的电子资源。2012年初,中国国家图书馆推出“网络书香过大年”活动,集合了贵州、黑龙江、广西、浙江和福建等图书馆,共推数字阅读服务。上海图书馆也推出了支持PC、平板电脑和手机的“市民数字阅读”网站,旨在为读者提供各类数字资源内容的整合服务。为了支持不同的阅读终端、提升用户体验并降低开发成本,上海图书馆的市民数字阅读网站拟试验抛弃传统的HTML而改用HTML5。
(3)在应用架构方面,过去的数年间,移动服务的应用架构经历了基于B/S结构的WAP网站向基于C/S的各种客户端应用的发展历程。随着HTML5、CSS3等移动Web标准的推出、应用和成熟,以及移动终端浏览器能力、带宽和网络可靠性的提升,Web技术在桌面系统上的长处将逐渐在移动设备上显现出来。图书馆的移动阅读服务,可以打破目前仅在客户端应用上实现传统图书馆服务的局面,可以在Web上集成互联网资源,促进馆际互通,流畅地访问局域网数据库,集成客户端应用等。同时,在服务器端一次性部署和更新应用,甚至无需为桌面系统和移动系统各开发一套应用,因为HTML5和CSS3既可用于桌面Web也可用于移动Web,这样可以减少开发和维护管理成本,也免除了读者多次重复下载和更新的不便[ 25]。
图书馆一直为读者的阅读活动提供内容收集、整合、揭示、发现、查询、获取、展示等服务,在移动阅读越来越被读者所接受并习惯的今天,图书馆已经在移动阅读服务上取得了可喜的进展,但目前来说大多是传统图书馆业务在移动领域的延伸。各种移动终端设备的广泛使用和移动无线移动网络的深入普及促进了移动阅读的发展和用户需求的变化。作为图书馆上游的数字出版界受波及最广,作为下游的用户是直接受惠者,因而对图书馆移动阅读服务的业务模式、内容整合、应用架构方面均带来了新的挑战和新的机遇。已有的Web标准规范如WML、XHTML已经不适应甚至制约了移动Web的发展,新的移动Web标准规范如HTML5/CSS3等,为移动Web提供了跨平台、跨终端,交互性、社会性、富内容、富体验的解决方案。图书馆有望借助HTML5和CSS3等新的移动Web标准规范,在模式、内容、服务、应用架构方面有所改变和创新,为读者提供更为优质的移动阅读服务,真正实现任何人在任何时间、任何地点,通过任何移动终端载体都能阅读任何内容。
| [1] |
|
| [2] |
|
| [3] |
|
| [4] |
|
| [5] |
|
| [6] |
|
| [7] |
|
| [8] |
|
| [9] |
|
| [10] |
|
| [11] |
|
| [12] |
|
| [13] |
|
| [14] |
|
| [15] |
|
| [16] |
|
| [17] |
|
| [18] |
|
| [19] |
|
| [20] |
|
| [21] |
|
| [22] |
|
| [23] |
|
| [24] |
|
| [25] |
|