【目的】设计一种满足专业数字图书馆用户需求的浏览器工具条。【应用背景】以成都飞机设计研究所的B/S模式数字图书馆为基础, 有效利用数字图书馆拥有的大量专业馆藏资源。【方法】采用Besttoolbar为开发工具, 搭建工具条基础架构, 并利用JavaScript脚本实现更多的功能。【结果】设计和实现嵌入IE的工具条, 实现向导式服务、划词检索、在线学科馆员咨询等功能。【结论】提升专业数字图书馆用户体验, 简化用户操作, 可以有效提高专业数字图书馆信息资源的利用率。
[Objective] This article designs a browser toolbar which can meet needs of professional digital library users.[Context] Based on the B/S mode digital library of Chengdu Aircraft Design & Research Institue, effectively use large collection of professional resources of digital library.[Methods] Use Besttoolbar as the developing tool, construct the basic structure of toolbar, and use JavaScript to achieve more functions.[Results] It designs an embedded IE browser toolbar to achieve functions such as wizard-style service, zoned word search, and online disciplines librarians consultation.[Conclusions] It enhances professional digital library user experience and simplifies users operation, effectively improves the utilization of information resources.
在用户获取信息的方式日趋网络化和便捷化的今天, 如何将图书馆资源和服务嵌入用户信息获取过程, 使用户在自己熟悉的环境或流程中就可以方便地使用图书馆的资源和服务, 变图书馆的弱吸力为强吸力, 是图书馆工作者一直在思考的问题。图书馆工具条的开发, 能有效提高信息资源利用率, 体现以用户为中心的“ 零距离” 服务理念[1]。
本文通过对成都飞机设计研究所(简称“ 成都所” )专业图书馆用户信息需求的分析, 采用Besttoolbar和JavaScript相结合的方式, 设计开发了符合成都所专业图书馆用户需求的IE浏览器工具条, 进一步提升专业资源的利用率, 获得了成都所用户的一致好评。
如今的数字图书馆技术, 种类繁多[2], 图书馆工具条是其中一种, 由互联网工具条衍化而来。近年来, 国内外许多图书馆都应用了各式各样的图书馆工具条, 并取得了良好的效果。美国斯坦福商学院的Fastjack工具条于2004年10月开始在斯坦福杰克逊图书馆正式上线使用[3]; 中国科学院文献情报中心开发了“ e划通” [4]; 华东师范大学图书馆工具条则集成了多种检索工具[5]; 清华大学图书馆的工具条可以快速查询图书馆馆藏资源[6]。这些工具条的成功应用给用户带来了极大的方便。
成都所的数字图书馆与公共图书馆或高校图书馆的数字图书馆功能大致相同, 为常见的B/S模式, 能提供文献存储、检索、利用等功能。但在国内外普遍应用的图书馆工具条基础上, 成都所的图书馆工具条还应具备独特的功能。成都所的数字图书馆拥有大量专业馆藏资源, 设有专业的学科馆员制度, 其用户也均是专业领域的专家或研究人员。因此, 量身定制的工具条也应满足专业用户的需求。
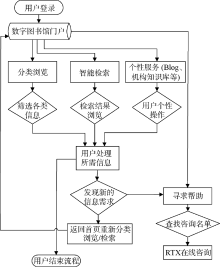
在通常情况下, 用户通过数字图书馆查找馆藏资源(纸型/电子), 可分类浏览各个电子数据库、馆藏资源目录、多媒体资源库等, 或者直接使用智能检索功能, 检索需要的资源。还可以使用数字图书馆提供的个性服务, 如Blog、机构知识库等。用户如果需要在线咨询, 则需查找学科馆员名单, 使用腾讯通(Real Time eXchange, RTX)与对应学科馆员取得联系。学科馆员名单(RTX编号)则以数字图书馆网站上的专栏网页、表格下载等多种方式告知用户。
用户正常使用数字图书馆的流程如图1所示:
现有流程存在一些不足, 首先, 尽管数字图书馆充分考虑了用户体验, 严格设计组织结构, 优化层次关系, 实现了“ 扁平化” 设计[7], 但由于大量文献采用专题化的资源组织模式, 细分而成的专题数据库也非常多, 用户无论采用分类浏览还是智能检索, 其筛选结果的时间仍然比较长。其次, 用户可能遇到数字图书馆数据中存在的海量生僻字词、英语单词及专业词汇。尽管用户基本都是专业领域的研究者, 但是仍会遇到不确定含义的字词, 需要二次检索。最后, 用户还可能需要咨询学科馆员, 但操作方法比较繁琐。
根据用户潜在需求分析, 本文将专业图书馆工具条功能分成三个部分。
(1) 向导式服务: 提供智能检索、资源列表、辅助功能。
(2) 划词检索: 允许用户直接在网页上划词启动检索。
(3) 在线学科馆员咨询: 工具条嵌入学科馆员RTX列表供用户浏览, 并允许用户实时启动RTX聊天窗口。
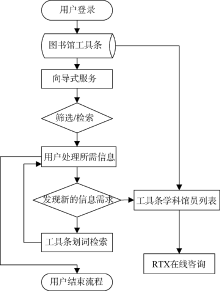
引入专业图书馆工具条后, 用户使用数字图书馆流程如图2所示:
如图2所示, 用户可以利用工具条的向导式服务筛选或检索需要的资源。智能检索与数字图书馆智能检索功能一致; 资源列表根据数字图书馆后台统计的数据, 选取访问频率最高的数种资源列入下拉菜单, 加快用户访问常用数据库的速度; 向导式服务还包括特色服务链接、工具条设置/安装/卸载/个性化选项等辅助功能。
用户需要在线咨询时, 不再需要翻阅学科馆员列表页面或下载学科馆员表格, 而是在工具条的学科馆员下拉菜单内直接选取对应的专业或人员, 实时启动RTX对话框。当用户需要定题检索时, 直接点击定题检索链接, 可以实时启动专职负责定题检索的学科馆员的RTX对话框。
用户也可以使用工具条的智能检索输入框检索关键词, 其效果与数字图书馆智能检索输入框相同。当用户在浏览信息时发现了新的需求, 不再需要手动返回智能检索页面, 而是直接使用划词检索, 即可执行新的检索请求。尽管步骤只少了一步, 但根据网站设计“ 扁平化” 原则[7], 此功能依然可以提升用户体验。
目前, 很多图书馆工具条都是采用第三方的平台定制开发, 如LibX、Besttoolbar和Conduit工具条等[8], 这些第三方平台各有优缺点, 如表1所示:
可以看出, 三种工具条开发工具的功能大致相同, 均没有直接提供划词检索控件和即时通讯软件(RTX)控件。因此, 要实现开发目标, 必须使用第三方脚本语言JavaScript辅助开发。LibX和Besttoolbar均支持插入JavaScript脚本, 但LibX从版本2.0开始就不再支持IE浏览器。因此, 本文选取Besttoolbar4.3软件为开发平台, JavaScript为辅助功能开发语言。
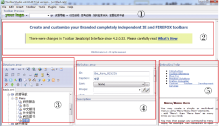
Besttoolbar的开发工作包名为ToolbarStudio, 可在Windows XP/Vista/7下使用, 不需额外程序支持。其操作界面采用可视化模式, 顶端为软件功能菜单, 下方依次为: ①-工具条预览; ②-浏览器页面预览; ③-模块选择区域; ④-模块参数设置区域; ⑤-帮助区。加载JavaScript的模块位于③模块选择区域内, 界面如图3 所示:
(1) 资源列表
向导式服务的核心是提供访问频率最高的资源列表, 本文利用Web日志挖掘进行实现。成都所的数字图书馆后台日志提供页面浏览、全文下载、评论、打分、推荐、意见6种日志, 均不同程度反映了用户对各类资源的使用频率。本文设定页面浏览权重系数为1, 全文下载权重系数为2, 评论、打分、推荐、意见权重系数为3, 以2011年至2013年为时间范围, 计算各种资源的使用频率, 计算方法如下:
使用频率=页面浏览次数+2× 全文下载次数+3 (评论次数+打分次数+推荐次数+意见次数)
本文分别统计了报告、会议、期刊、科技图书、专题5类资源中使用频率排名前10的数据库, 列入工具条资源列表, 为用户提供快速访问的途径。
最终实现效果如图4所示:
智能检索、动态新闻、定题检索申请为普通超链接按钮, 直接链向对应的数字图书馆网页, 不再赘述。
(2) 辅助功能
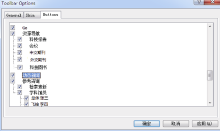
Besttoolbar提供常用的辅助功能, 可以为工具条增加个性化选项。用户安装工具条后, 可以通过配置工具条选项, 调整工具条的字体、颜色, 删除不常用的资源列表或功能按钮, 优化工具条界面, 如图5所示。此外, 还可以清除搜索历史, 卸载工具条。
划词检索允许用户在浏览网页时直接用鼠标划词, 划词后工具条弹出检索提示框, 用户可以点击提示框, 启动数字图书馆检索功能。划词检索功能由Besttoolbar加载JavaScript脚本实现。
用户并非始终需要划词检索, 若工具条始终在浏览器内保持划词检索状态, 容易引起用户误操作, 可能造成用户对工具条的反感, 因此, 利用JavaScript增加一个按钮开关, 实现划词检索功能的开启与关闭。
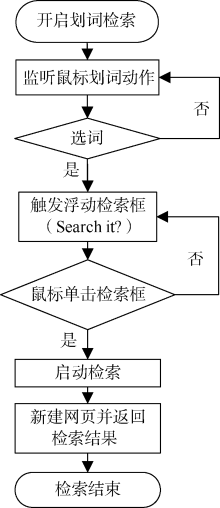
用户开启划词检索以后, 划词检索模块的JavaScript脚本开始监听鼠标动作。用户选取检索词后, 选词检索模块获取该词语, 并触发一个浮动检索框, 位于划词所在位置的右上方, 显示“ Search it?” , 提示用户是否进行检索。若用户点击该浮动检索框, 则选词检索模块采用POST方式将参数传递给服务器, 由服务器的检索引擎完成检索, 并新建一个网页返回检索结果。选词检索模块的流程图如图6所示:
选词模块能够监听鼠标动作, 包括双击、停留、选取, 但只在鼠标选取词语后进入下一步, 关键代码如下:
if(MainWindow.document.parentWindow.event.srcElement.tagName!="A"& & MainWindow.document.parentWindow.event.srcElement. tagName!="INPUT"& & MainWindow.document.parentWindow.event. srcElement==starobj& & !isdb& & allow)
/* 鼠标选取检索词* /
MainWindow.document.parentWindow.event.srcElement.innerHTML=MainWindow.document.parentWindow.event.srcElement.innerHTML.replace("BuB", "< u style='FONT-WEIGHT: bold; COLOR: #ff3366'> "). replace("EuE", "< /u> ");
/* 锁定选词并更改颜色* /
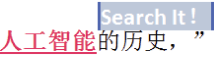
选词检索模块选中词语后, 在所在词右上方的触发浮动检索框, 显示字符为“ Search it?” , 提示用户是否检索。用户鼠标单击检索框后, 选词模块即采用POST方式传递字符串给搜索引擎, 新建网页并返回检索结果, 如图7所示:
关键代码如下:
obj.innerHTML="< a style='BORDER-RIGHT: royalblue thin solid; BORDER-TOP: royalblue thin solid; FONT-WEIGHT: bold; BORDER-LEFT: royalblue thin solid; CLIP: rect(auto auto auto auto); COLOR: #ffffff; BORDER-BOTTOM: royalblue thin solid; BACKGROUND-COLOR: inactivecaption; TEXT-DECORATION: none'> Search It!< /a> ";
/* 浮动检索框* /
obj.style.posTop=MainWindow.document.body.scrollTop+
MainWindow.document. parentWindow.event.y-25;
/* 传递字符串* /
obj.style.posLeft=MainWindow.document.body.scrollLeft+
MainWindow.document. parentWindow.event.x+5;
/* 传递字符串* /
var mobj = MainWindow.document.createElement("div");
mobj.id="search-1003-3513-31-2-91";
MainWindow.document.body.appendChild(mobj);
/* 新建网页并返回检索结果* /
最终实现效果如8图所示:
最终划词检索结果如图9所示:
RTX是腾讯公司推出的企业级即时通信平台[12]。利用RTX实现学科馆员在线咨询, 给有信息需求的用户带来了极大方便。利用Besttoolbar, 在工具条上生成学科馆员名单列表, 并利用JavaScript脚本连接对应的RTX通讯接口。用户能非常直观地在工具条上选取需要咨询的专业学科馆员, 点击后弹出相关专业的学科馆员的RTX对话框, 实现一对一的在线咨询。
Besttoolbar提供的菜单模块可以直接在工具条上添加学科馆员列表, 如图10所示:
学科馆员列表利用JavaScript脚本连接RTX通讯接口, 关键代码如下。
var newObject = MainWindow.document. createElement
("< OBJECT id=objAPI data=data:application/x-oleobject; base64,
fajuXg4WLUqEJ7bDM/7aTQADAAAaAAAAGgAAAA==classid=clsid:5EEEA87D-160E-4A2D-8427-B6C333FEDA4DVIEWASTEXT> < /OBJECT> ");
/* 连接RTX通讯接口* /
列表中的每一个学科馆员都必须有单独的JavaScript脚本, 每个脚本内有RTX代号, 用以区分并触发对应的RTX对话框:
var objIM = objApp.GetAppObject("RTXPlugin.IM");
objIM.SendIM("RTX代号");
/* 标示RTX代号* /
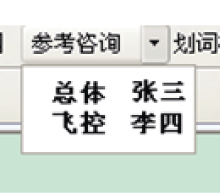
最终实现效果如图11所示:
点击对应的学科馆员, 弹出RTX对话框, 如图12所示:
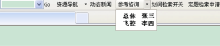
工具条最终效果如图13所示:
 | 图13 工具条最终效果图 |
经过一段时间的推广, 本工具条安装普及率达到70%。通过使用工具条, 成都所的数字图书馆访问量增长24%, 检索频率提高30%。学科馆员在线咨询量也有大幅度提高, 其中定题检索申请量提高34%, 其他咨询量提高31%。工具条使用情况达到了预期的目标, 用户反响很好。
该工具条的开发应用具有在国防基层科研院所推广应用的重要参考价值。国防基层科研院可以结合自身需求, 定制个性化功能对该工具条进行二次开发, 不仅能降低成本, 缩短开发时间, 更重要的是能够真正做到为专业技术人员提供“ 零距离” 服务, 把图书馆带到用户身边。
| [1] |
|
| [2] |
|
| [3] |
|
| [4] |
|
| [5] |
|
| [6] |
|
| [7] |
|
| [8] |
|
| [9] |
|
| [10] |
|
| [11] |
|
| [12] |
|